Connect To MySQL Database in Java API and Deploy It On Tomcat Server(Local Server & Remote Server)
How To Develop And Deploy Your Web App (Angular + Tomcat Server + MySQL) — Part 5
Part 1: Develop Frontend Page With Angular
Part 2: Install Tomcat On Server (Local & Remote)
Part 3: Develop Java API Running On Tomcat Server
Part 4: Install MySQL And Create Database (Local & Remote Server)
Part 5: Connect To MySQL Database in Java API and Deploy It On Tomcat Server (Local Server & Remote Server)

This is an extremely simple web app example for beginners and I spent only few days learning and building this web. I hope this will give a hint for those who want to learn how to build and deploy a web both frontend and backend.
- Connect To MySQL Database in Java API and Deploy It On Tomcat Server (Local Server)
- Connect To MySQL Database in Java API and Deploy It On Tomcat Server (Remote Server)
- Conclution
Connect MySQL Database in Java API and Deploy It On Tomcat Server (Local Server)
Key Code In Java API Program
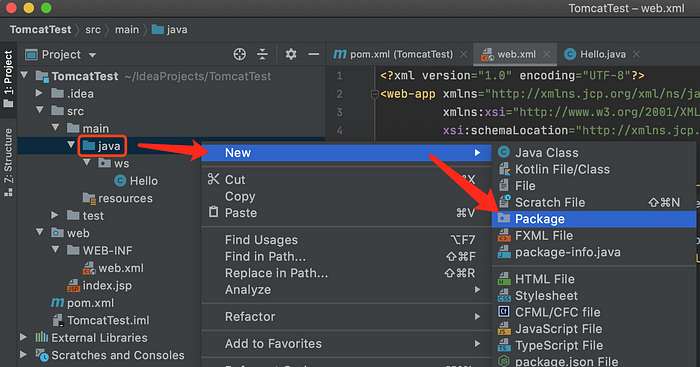
Create db package and a DBConnect.java class under db package.


Modify DBConnect.java class:
package db;import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.Statement;public class DBConnect {
public String test = "";public void ConnectDB() {
String sql = "select * from student"; // SQL query
Connection conn = null; // connect to db
Statement st = null; // database statement
ResultSet rs = null; // database resulttry {
// register jdbc Driver
Class.forName("com.mysql.jdbc.Driver");conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/tomcat_test", "root", "");
// Create statement object
st = conn.createStatement();
rs = st.executeQuery(sql);
// Iterate the ResultSet
while (rs.next()) {
test = rs.getString("student_name") + " " + rs.getString("student_gender");
}} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
} finally {
try {
rs.close();
} catch (Exception e2) {
// TODO: handle exception
}try {
st.close();
} catch (Exception e3) {
// TODO: handle exception
}try {
conn.close();
} catch (Exception e4) {
// TODO: handle exception
}
}
}
}

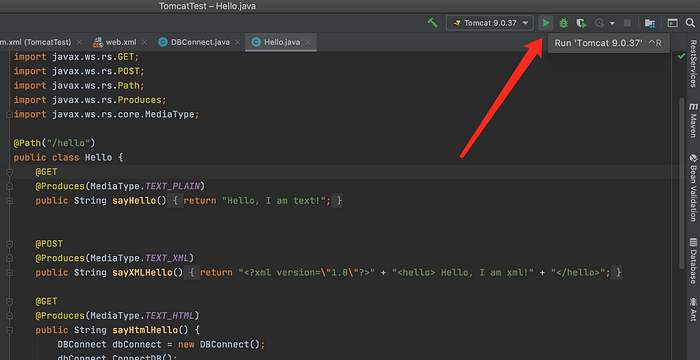
Modify sayHtmlHello() function and display the data from dbConnect:


Add jdbc Driver dependency in pom.xml file. Make sure to click the maven button to reload dependency.

Deploy On Local Server
Open Project Structure settings and config the Tomcat file.

Select all maven libraries and Put into /WEB-INF/lib, then click OK.
Notes: If the war file doesn’t include these libraries, it may have 500 error when connecting database.

Finish the config, then Build Artifacts.


When it’s done, there’s out directory.

Start the program by clicking Run.
Notes: Make sure you’ve stop Tomcat using shutdown.sh command mentioned above on your local server. Otherwise, the program can not start correctly.

Deploy The Project On Tomcat
- Deploy on local computer
- Deploy on remote computer
Conclusion
These are the completed procedures how I develop and deploy my web from frontend to backend. Thank you for watching and sorry for my poor English. Anyways, hope this will help you guys!
More…
The following parts could be found in my other articles.
- Part 1: Develop First Web Page With Angular
- Part 2: Install Tomcat On Server (Mac & Linux Server)
- Part 3: Develop Java API Program Running On Tomcat Server
- Part 4: Install MySQL And Create Database (Local & Remote Server)
- Part 5: Connect To MySQL Database in Java API and Deploy It On Tomcat Server (Local Server & Remote Server)
